hexo搭建个人博客总结–继续补充加强(统计功能与评论功能)
百度统计
- 1.资料
百度统计
yoona-lin
Lxxxxxxxxxxxxxxj
155xxxxxxxxx56
相关申请流程百度可知 - 2.设置
编辑文件themes/yilia/_config.yml,添加一行配置,可以删除原来的google analytics1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
baidu_tongji: true / xxxxxxxxxxxxxxxxx
新建 `themes/yilia/layout/_partial/baidu_tongji.ejs` 内容如下
<% if (theme.baidu_tongji) { %>
<script type="text/javascript">
#申请的百度统计代码
</script>
<% } %>
编辑`themes/yilia/layout/_partial/head.ejs` 在 </head> 前添加
<%- partial("baidu_tongji") %>
重新生产部署站点即可。

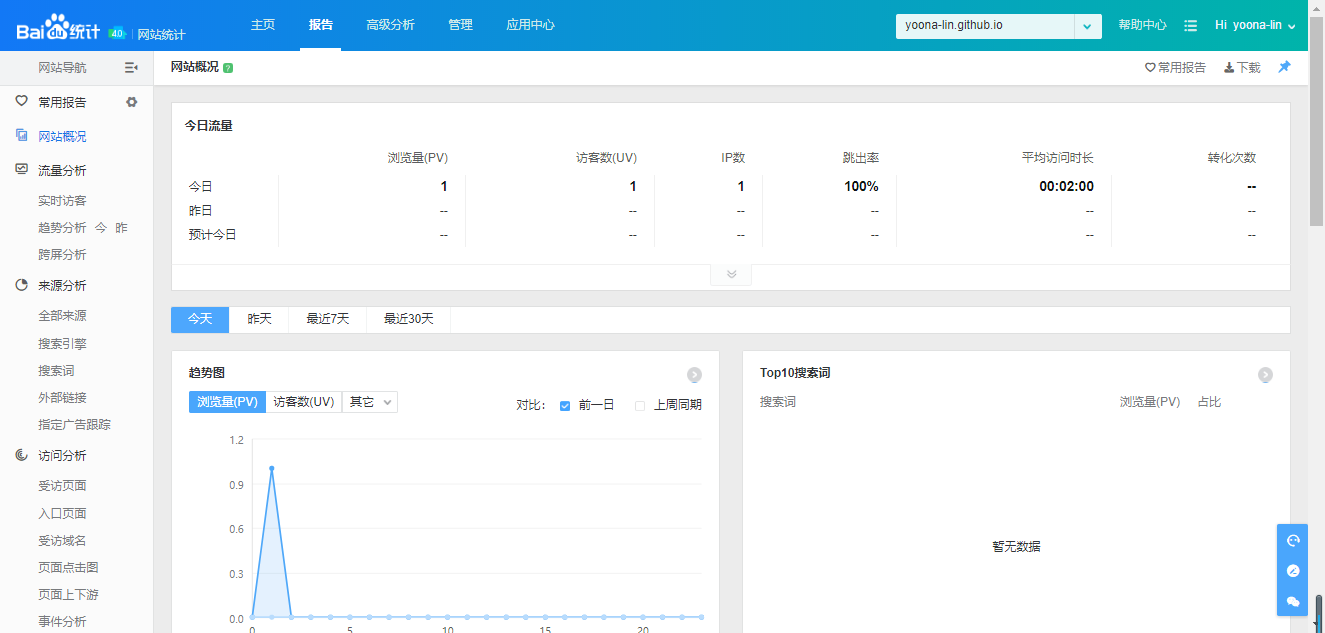
nice,安装成功。
来必力
注册账号
(来必力
Yoona-lin
lxxxxxxxxxxx
20xxxxxxxxx@qq.com
打开来必力官网:
按套路注册(注册挺慢的,要等它页面刷出来,然后接受到一封韩文验证码qq文件,百度翻译阅读,继续安装)。(貌似需要科学上网?之前没科学上网好像登录界面显示不了)。
安装
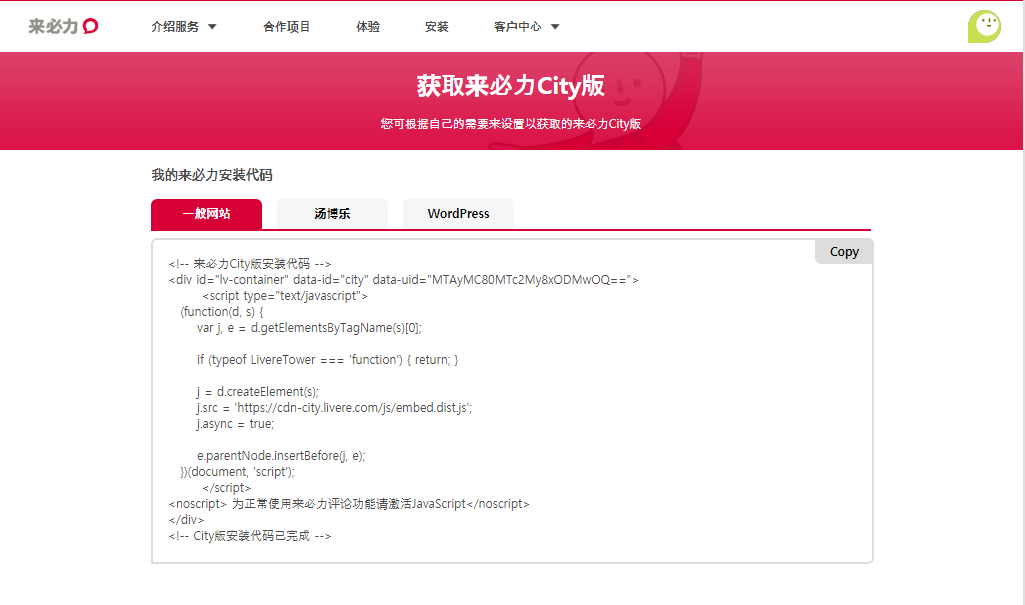
点击上方的安装,选择免费的city版本。
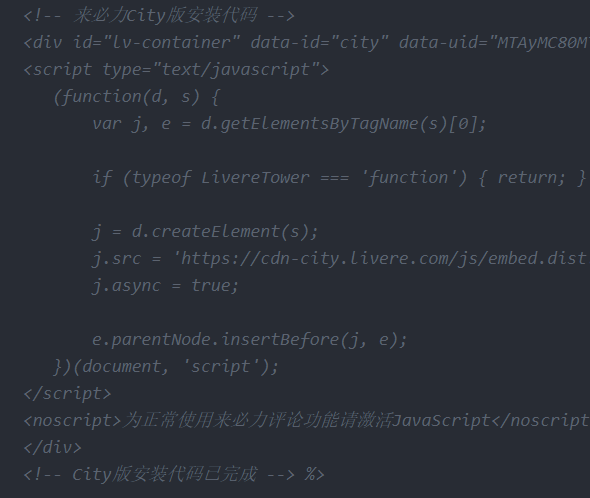
并点击现在安装,出现如下界面。

复制其中的uid字段。
打开主题目录下的 blog/themes/next/_config.yml 配置文件,定位到 livere_uid(没有就直接添加在评论功能附近) 字段。
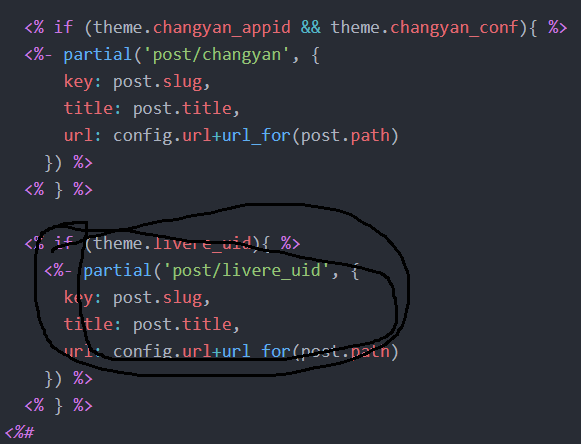
在hexo\themes\yilia\layout_partial\post\下新建一个livere_uid.ejs的文件,将上述代码copy到该文件中
修改hexo\themes\yilia\layout_partial\article.ejs,找到1
<%if (!index && post.comments){ %>
在下面添加1
2
3
4
5
6
7<% if (theme.livere_uid){ %>
<%- partial('post/livere_uid', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
<% } %>

或者直接把上述代码放在这里
至此,大功告成。
效果展示(下拉看看~~~~)
测试问题:来必力评论功能加载过慢,很影响体验
百度到另一个评论插件valine,更好用一些。速度快。简洁漂亮,功能也不少。
等再测试一阵子再换个看看
。。。