1.Vue官网
Vue官网
w3c Vue教程
先看官网的知识流程跟着学习,之后再去看一些视频;
2.Vue安装
- 1.基于git下的安装
参考网站:https://segmentfault.com/a/1190000008922234 - 2.通过cmd命令提示符
参考网站:http://www.cnblogs.com/ganmy/p/6029774.html 3.html中文件引入
1
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
指令总结:
1.新建项目:vue init webpack vue_test(项目文件夹名)
2.进入项目文件夹:cd vue_test(项目名),回车
3.安装依赖文件:cnpm install
4.运行(打开)服务器:cnpm run dev(或 npm run dev)
5.查看:浏览里输入:localhost:8080(默认端口为8080)(或 localhost:8081)
6.停止、关闭:Ctrl+c
7.配置刷新:即先停止服务器、再重启
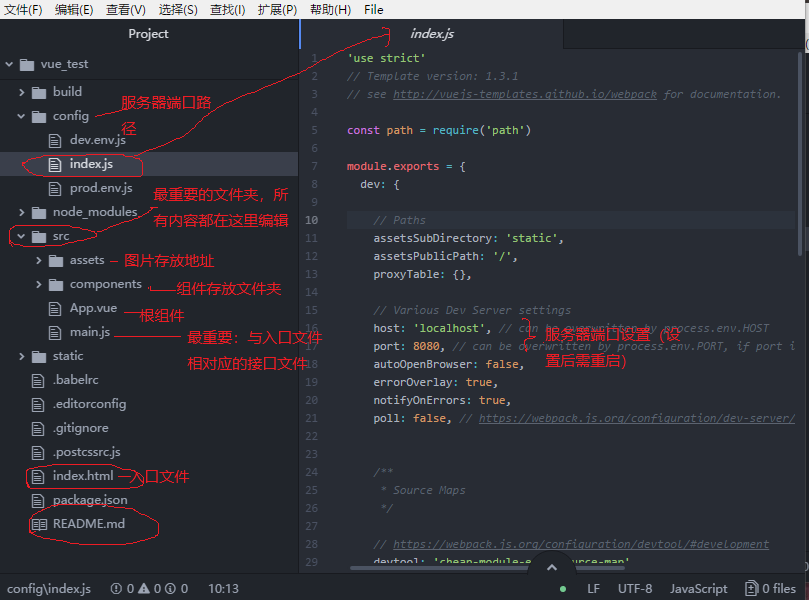
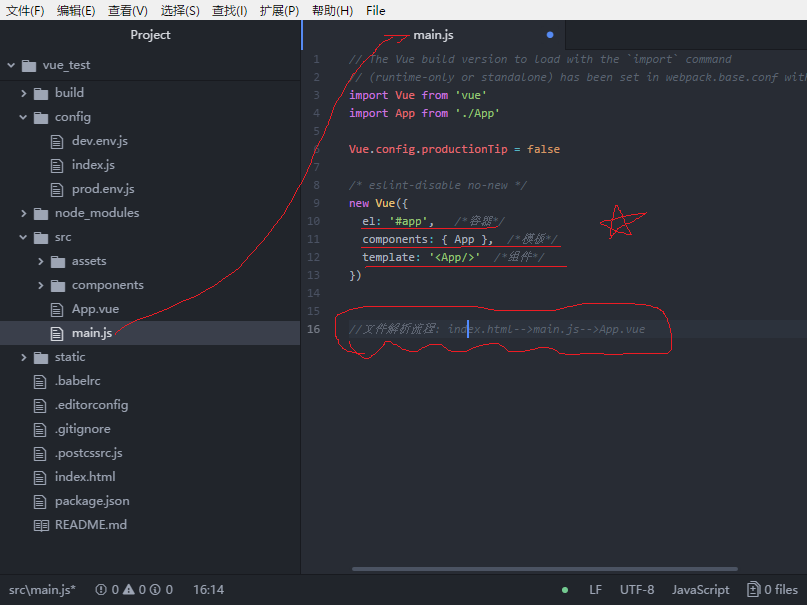
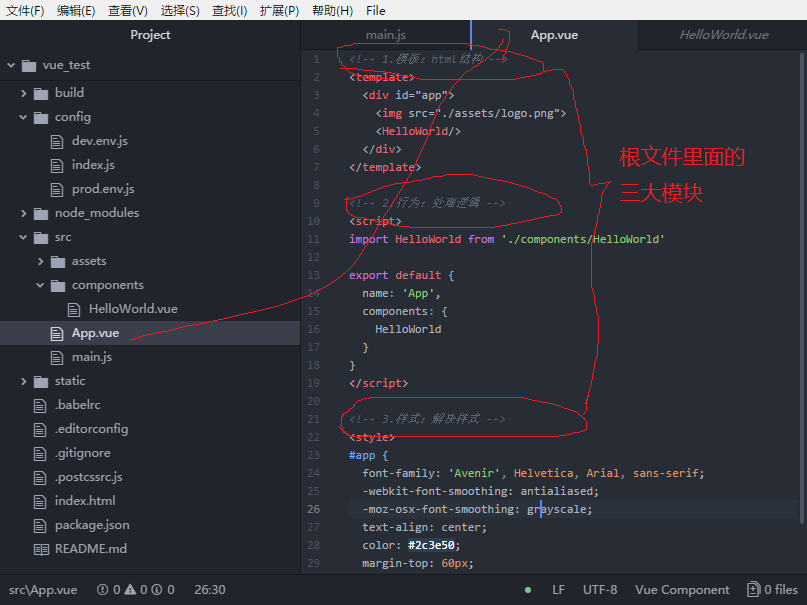
3.Vue安装后文件夹介绍
1.
2.
3.
4.组件模板1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<template>
<div class="users">
</div>
</template>
<script>
export default {
name: "users",
data(){
return {
}
},
methods:{
}
}
</script>
<style scoped>
</style>
5.炸了
不知道哪里出问题了,本地服务器打不开,瞎搞之后更糟,准备重装了(笑脸)
4.重装,重新学习
5.一个vue的简单模板
1 |
|
。。。