hexo项目介绍
注意冒号后面的空格
1.目录结构介绍
1 | deploy #需要部署的文件 |
2.全局配置文件介绍
1 | title: 个人博客 //页面标题 |
(上面有回答前面问题3的答案)1
2
3
4
5
6# order_by: Posts order. (Order by date descending by default)
index_generator: //分页设置
path: ''
per_page: 5
order_by: -date
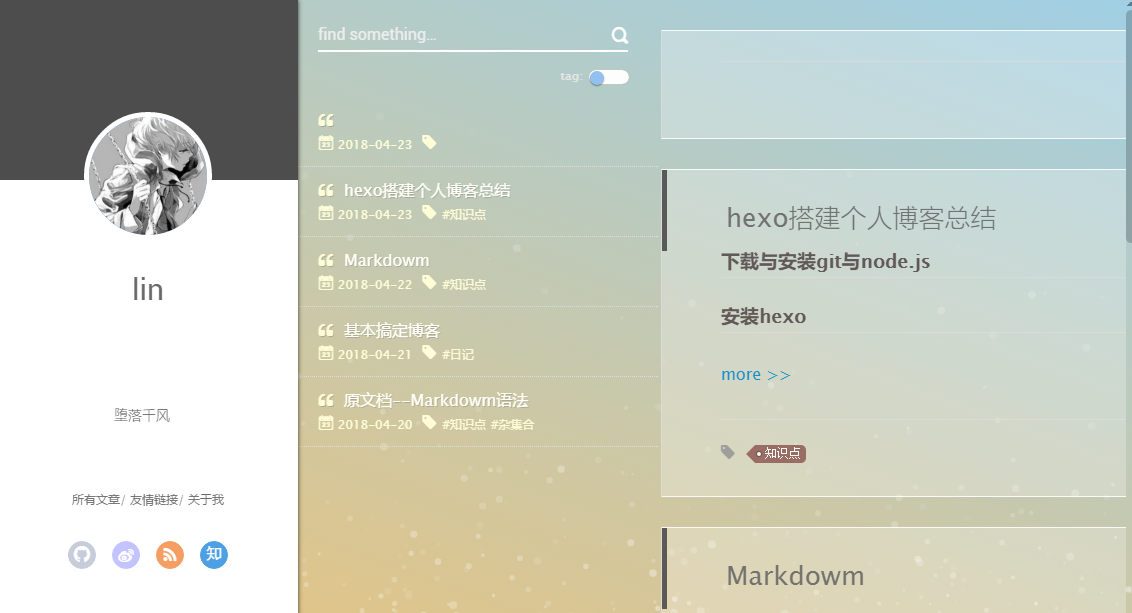
2.一些主题功能
1.弹框配置
首先需要具备hexo中nodeJS版本高于6.2才可以生效(下载最新的nodeJS->得到的hexo可以即可满足,可以通过hexo -v查看nodeJS版本)
在根目录配置文件中添加如下内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: true
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true
2.文章分类
1 | title: hexo+github创建个人博客--深入篇 |
3.标签配置
1 | title: hexo+github创建个人博客--深入篇 |
4.目录配置
1 | title: hexo+github创建个人博客--深入篇 |
5.内容过长隐藏(回答前面的问题2)
主题配置文件中配置截断显示的文字,excerpt_link: more ,此处显示为more
在文章中键入该注释,即可在该位置生效:1
<!-- more -->